
Sahara / E-commerce UI UX
Sahara Cosmetics UI/UX Design Project
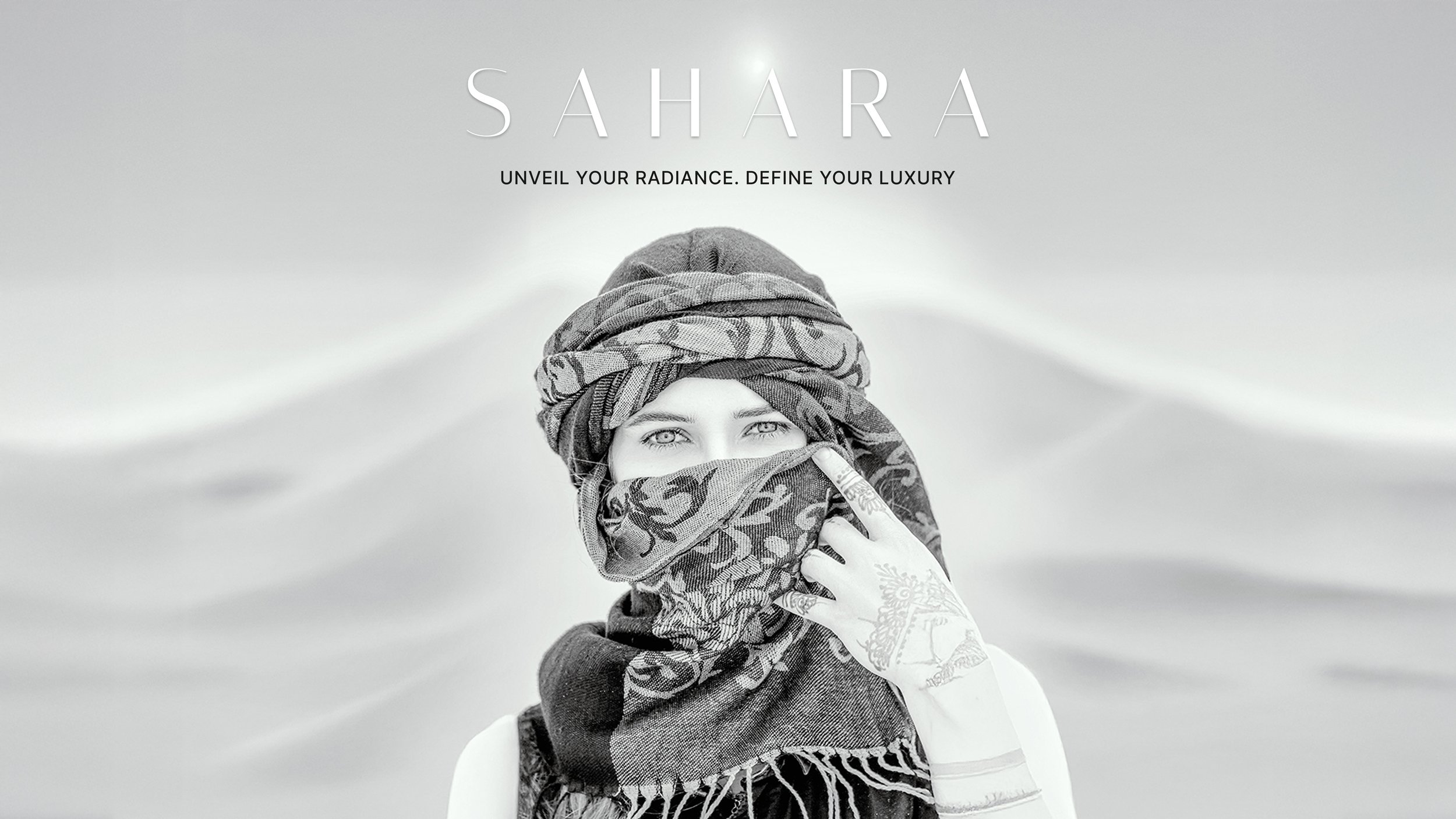
Overview: This project was a complete UI/UX design for Sahara, a luxury cosmetics brand, encompassing both a responsive website and a mobile app. The goal was to create an intuitive, seamless shopping experience that reflects Sahara’s identity: light, calm, and sophisticated.
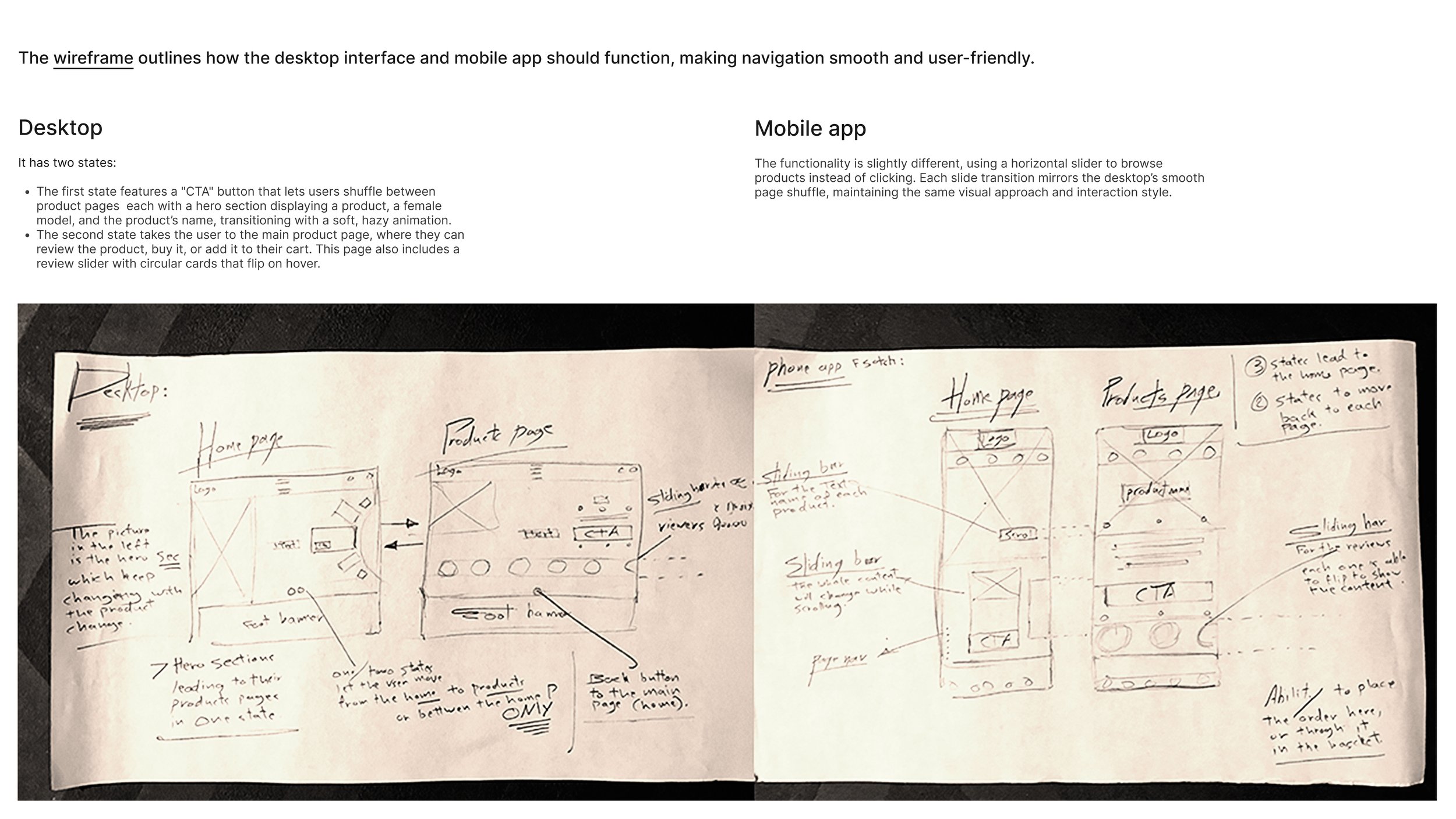
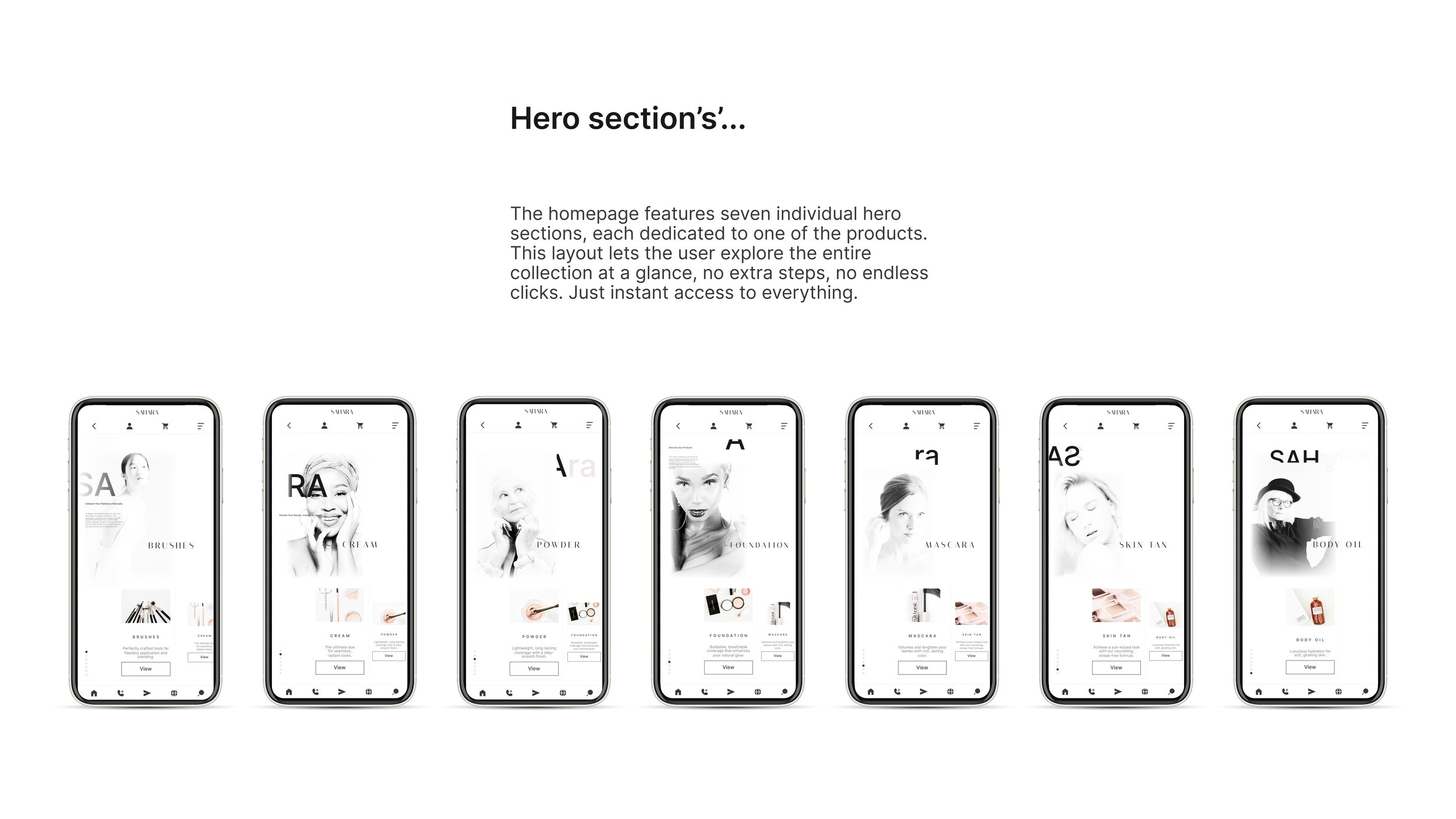
Design Approach: The design for Sahara’s platform features seven distinct hero sections on the homepage — each dedicated to one of the brand’s flagship products. This innovative approach eliminates unnecessary steps, giving users immediate access to product information without excessive navigation. By prioritizing ease of use, we enhanced the shopping experience and maintained a minimalist, high-end aesthetic.
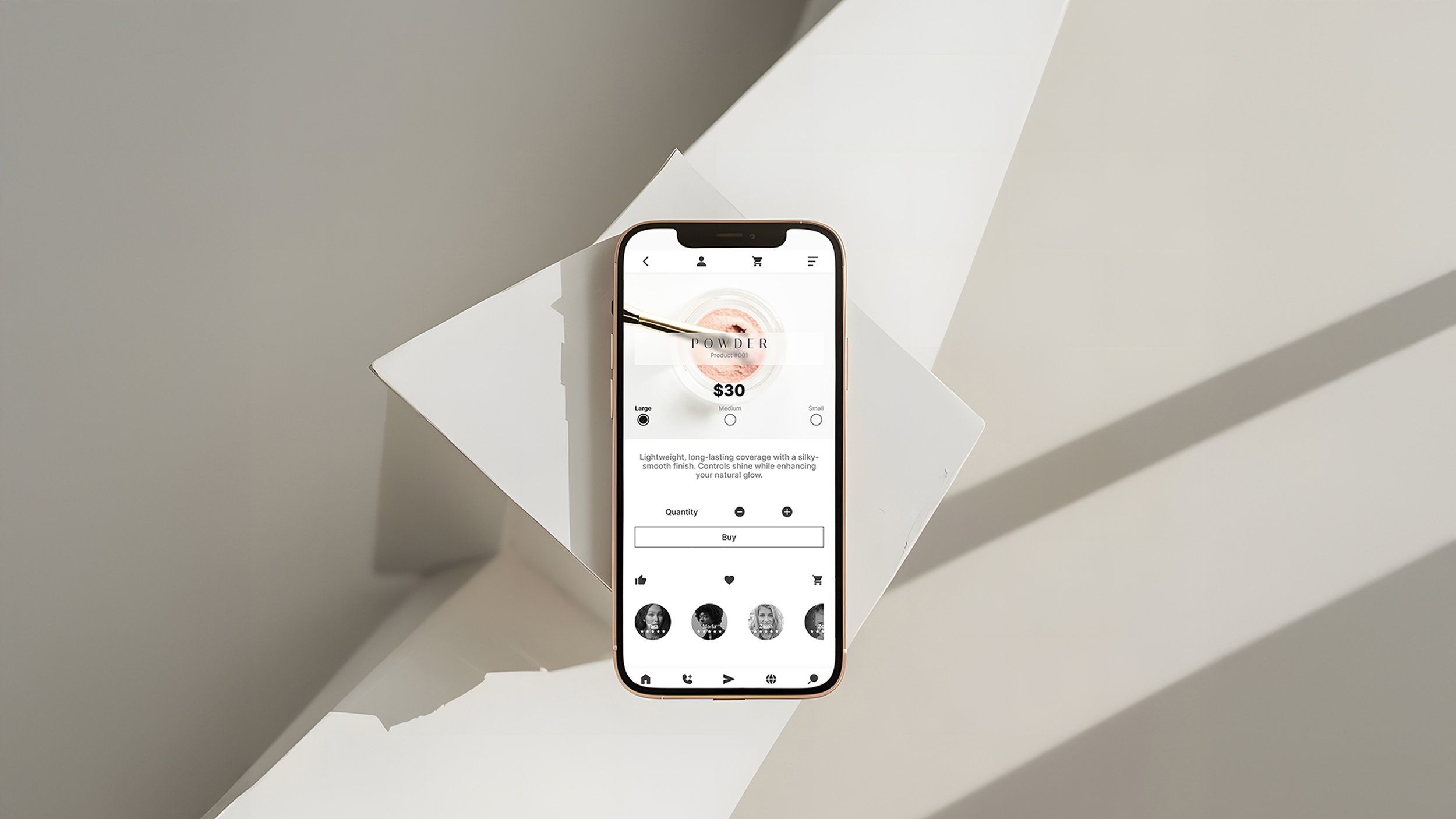
Visual Style: The interface is designed with a light, white, and hazy theme to evoke feelings of safety, calm, and elegance. Smooth animations guide users effortlessly between pages, reinforcing the sense of fluidity and refinement.
Key Features:
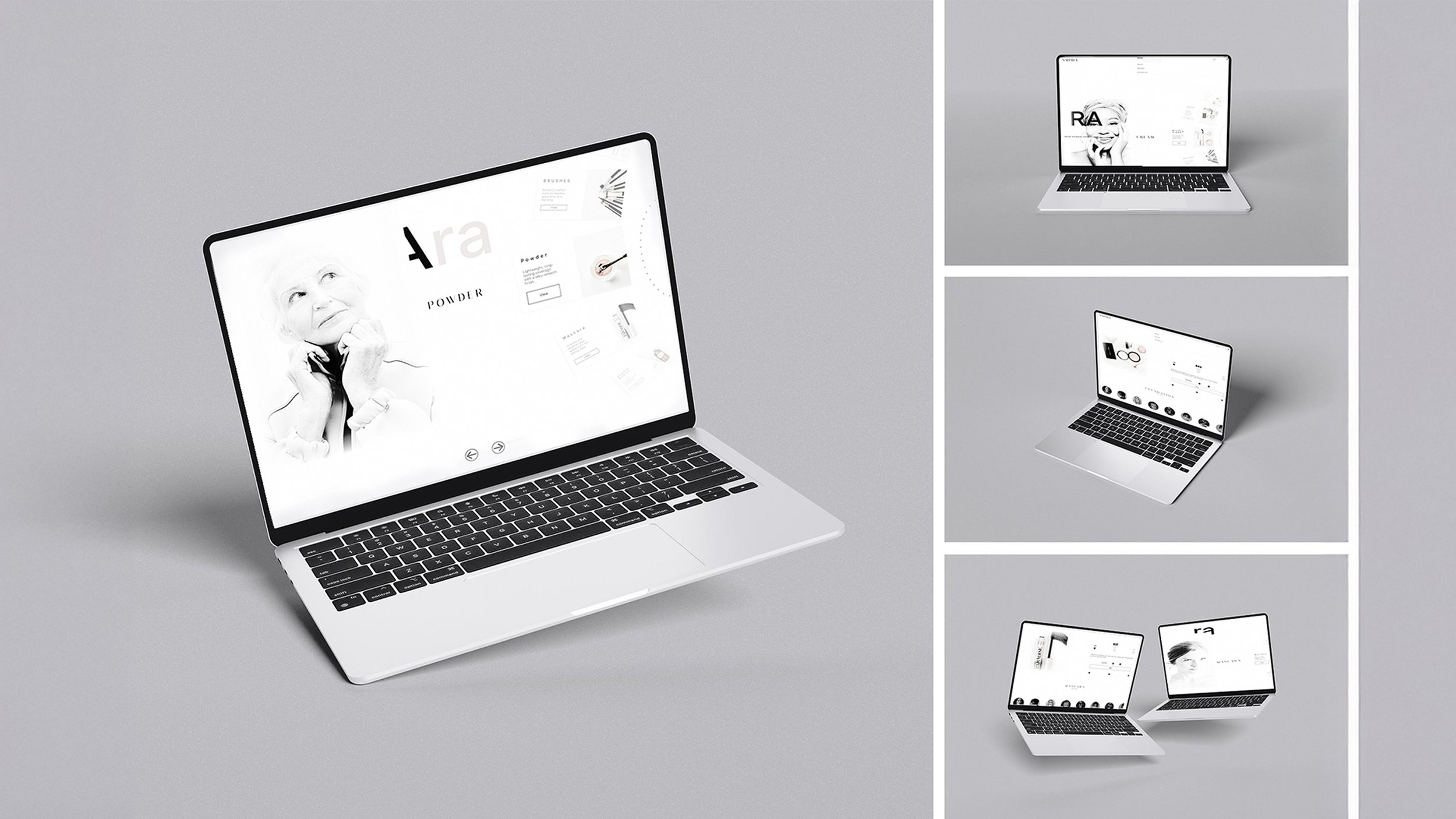
Fully responsive design for web and mobile
Smooth page transition animations
Streamlined product discovery through hero sections
Clean, modern interface with calming visuals
User-centric navigation and easy functionality
My Role: shape the digital presence of Sahara by designing an elegant, user-friendly interface for seven core products. I focused on creating a cohesive experience across devices, ensuring every detail aligned with the brand’s luxurious image while maintaining usability and accessibility.
Project Duration: Completed by March 3, 2025